EventLoop 事件循环
2022-11-10 14:55:23
事件循环
众所周知,js 是单线程的语言,同一时间只做一件事,单线程也就导致一个任务执行完才能执行下一个任务,一旦某个任务执行时间太长就容易造成阻塞,为了解决这一问题,js 引入了事件循环机制
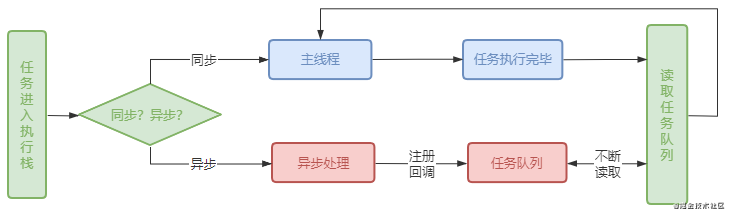
js 单线程任务分为同步任务和异步任务
- 同步任务:立即执行的任务,直接在主线程上排队执行
- 异步任务:不进入主线程,而是在异步任务有了结果之后将回调函数放入到任务队列中等待主线程空闲时调用执行

主线程任务执行完毕后从任务队列中不断读取任务,放入到主线程去执行,这个过程是循环不停的
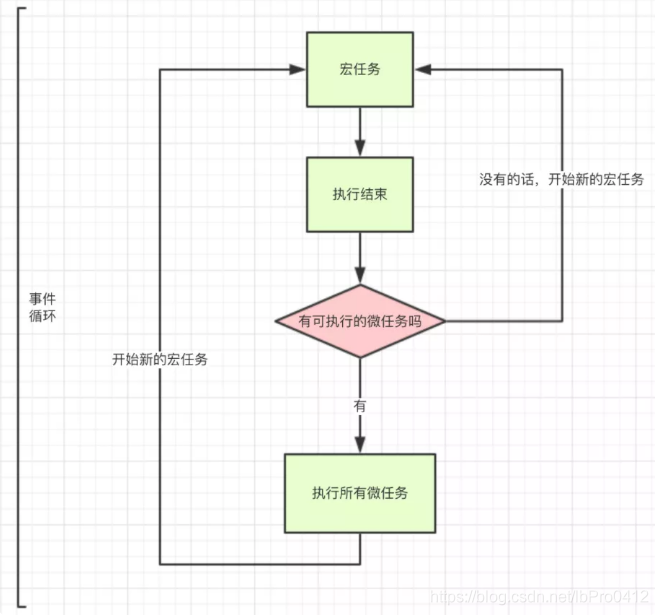
而异步任务又可以分为宏任务和微任务
微任务和宏任务
常见微任务:Promise.then,Object.observe,MutationObserver,process.nextTick(Node 环境) 常见宏任务:setTimeout,ajax,dom 事件,setImmediate(Node 环境),requestAnimationFrame

同步任务执行完毕后会开始从调用栈中去执行异步任务,优先执行的是微任务,当微任务队列清空后才会去执行宏任务,每次单个宏任务执行完毕后会去检查微任务队列是否为空,如果不为空会按照先入先出的原则执行微任务,待微任务队列清空后再执行下一个宏任务,如此循环往复,这种运行机制就叫做事件循环